Setting up a project in Angular 2

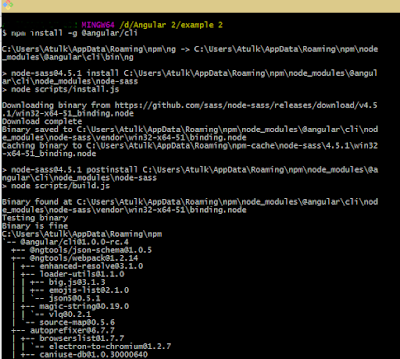
Setting up a project in Angular 2 Step 1: Setting up the Environment. For setting up the environment you need Node.js . Make sure you are having least node 6.9.x and npm 3.x.x by running node –v in console. I am using GitBash but you can use command prompt. npm install -g @angular/cli This will install angular cli globally in your system. You don’t need to set environment variable for it. Once this is done we can move to Step 2. Step 2: Creating a new project. Create a new project and skeleton application by running the bellow command into your terminal. ng new my-app it’ll take few minutes to set up a new project after you created the structure successfully your folder will look like below: Step 3: Serve the application: Navigate to project folder and launch the server. The ng serve command will launch the server a...
